Eine gut formulierte und ansprechend formatierte Buchbescheibung fördert das Interesse des Lesers an deinem Buch und zählt somit unmittelbar neben dem Buch-Cover zu einer der wichtigsten verkaufsfördernden Maßnahmen.
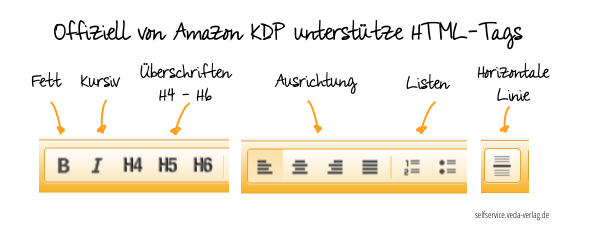
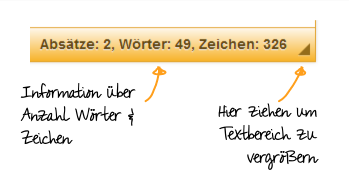
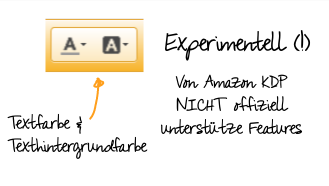
Die Amazon KDP Plattform erlaubt es Selfpublishing-Autoren einen begrenzten Satz an HTML-Tags für die Formatierung der Buchbeschreibung zu verwenden.
Der auf dieser Seite kostenlos zu Verfügung stehende HTML Generator für Amazon KDP Selfpublisher ermöglicht es jedem Buch-Autor seinen Beschreibungstext einfach und schnell ins von Amazon KDP zulässige HTML-Format zu überführen.
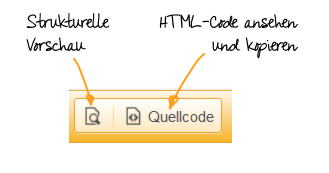
Der HTML-formatierte Text kann dann einfach über den Button | Quellcode | angezeigt, kopiert und im KDP Bücherregal bei Veröffentlichung des Buchtitels in das Textfeld “Buchbeschreibung” eingepflegt werden.
![]() In diesem Quick-Tipp (Link) findest du eine Schritt-für-Schritt Anleitung wo und wie du den HTML-Beschreibungstext bei Amazon KDP hinterlegst.
In diesem Quick-Tipp (Link) findest du eine Schritt-für-Schritt Anleitung wo und wie du den HTML-Beschreibungstext bei Amazon KDP hinterlegst.
Warum ist das wichtig?
Wir alle haben wenig Zeit und treffen innerhalb von Sekunden unsere Kaufentscheidungen. Deshalb überfliegen (“scannen”) wir in der Regel zuerst den Text eines Angebots, um schnell wesentliche Punkte zu erkennen.
Bei einem unstruktierten Fließtext ist das nicht möglich und dein potentieller Interessent ist weg.
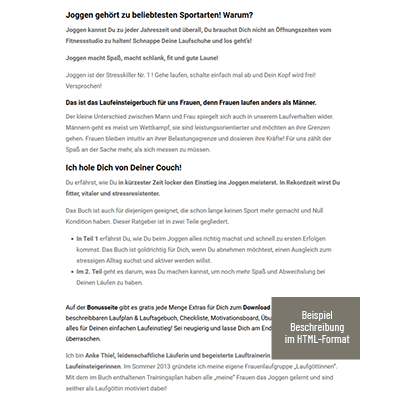
Ein HTML-Buchbeschreibungstext ist demnach verkaufsfördernd !


Editor – Amazon KDP Beschreibungstext als HTML formatieren!
Hier den unformatierten Beschreibungstext einfügen und formatieren
Du willst mehr Bücher verkaufen? Vielleicht ist das Folgende interessant für dich:
DesignPacks | ToGo
Mit wenig Aufwand mehr Aufmerksamkeit erreichen
Ein Bild sagt mehr als 1000 Worte ..
Teste selbst welche Variante interessanter wirkt
Vorher | Nachher
Benutze den Schieberegler unten in den Bildern um zwischen den Ansichten zu wechseln




Die Designelemente in den DesignPacks | ToGo kannst du selbst ganz leicht und ohne Limitierung für dein Buchmarketing in Social-Media, Google/Facebook-Advertising, Freebies, Newsletter und/oder eMail-Marketing einsetzen, ohne dir Gedanken um Lizensierung oder Kosten zu machen.